前言
翻譯來源
翻譯來源
隨著社交媒體和用戶生成的內容爆炸式的增長,網際網路一直在變好。為了跟上這些變化的步伐,並提供更多的互動性,開發者開始構建函式庫和框架,使得建立互動式網站更加的容易。2006年,John Resig发布了jQuery,使得在HTML中編寫客戶端語言變得更加容易。隨著時間的推移,其他類似的專案出現了。剛開始,這些專案是大型、單一的此外他們還把自己的願景強加給開發者。而到了現在,已經轉向為開發緊湊、輕量級且非常容易添加到任何應用的函式庫。讓我們來看看其中最流行的三個。
JavaScript框架概述
開始一個新專案總是要做決定。其中一個關鍵的就是選擇合適的框架或函式庫。幸運的是,Vue.js是一個非常通用的庫,可以處理各種任務。
Vue.js
Vue.js是一個函式庫,它允許你在任何使用JavaScript的編碼環境中注入交互性和附加功能。Vue既可以用於單獨的頁面,解決簡單的任務,也可以作為完善的工業應用基礎。Vue.js是一個用於構建圖形用戶界面的進階框架。當與現代工具和附加函式庫結合使用時,它也適合構建覆雜的單向應用程式。
Vue函式庫最大的優勢之一是它不需要任何特殊的知識。任何Vue的應用程式都是使用HTML、CSS和JavaScript所編寫的–熟悉所有工具讓你可以立即投入工作。即使你以前從未做過客戶端開發,你也可以隨時利用以前的經驗,使用MVC設計模式,這與MVVM非常相似。
React
多虧React函式庫,你可以輕鬆打造交互式用戶界面。當在整合React時,不需要改變當前專案的程式碼,函式庫的實現是無痛的,並且只負責渲染界面。
支持用戶界面更新的React系統可以更容易地為你的應用創建健壯的模組化組件。React函式庫以數據更新的方式完成了大部分維護用戶界面的工作,這對開發者來說是很愉快的(難怪它如此受歡迎)。
Angular
Angular是一個幾乎完整的開發環境。 它包括一整套程序,包括TypeScript編譯器,AOT編譯器,以及 - 注意!- 網路伺服器。 Angular的網路伺服器用於除錯此框架開發的網站。它使用相同的Angular CLI程序啟動,您需要轉到Windows命令行中的專案資料夾並發出ng serve命令。
Vue vs React vs Angular: 主要特徵
React的最大優勢之一:穩定與創新之間有著穩健的平衡,使其能夠適應性強,而不會給開發者帶來麻煩。因為這個原因和其他原因使React得以保持自己的位置並獲得越來越多的歡迎。
大小
關於開發框架,它們的大小在未來應用程式性能中起著至關重要的作用。框架和應用必須在應用開始運行之前加載。
在這方面,Angular是最複雜它的大小為143KB。 接下來是React,只有43KB,而Vue.js只有23KB。 除非您的應用程式是龐大且包含繁重的組件,否則最好使用較小的結構。
效能
在Web專案中,性能與DOM緊密相關:它在瀏覽器/程式中顯示網頁。如果發生更新時,您可以通過DOM管理網頁。
在比較Vue,React和Angular的性能方面,這些框架可以根據任務而有所不同,但是在大多數情況下,它們是高效且快速的。 React和Vue都實現DOM。 由於其經過深思熟慮的結構,Vue提供了出色的性能和內存分配。 這就是是React和Vue.js擊敗Angular的地方:它們利用虛擬DOM(原始DOM的複制)。
注意:DOM是一種將HTML的內容表示為物件的方式。 此外,還有一個用於管理指定物件的界面。 有一個普通的DOM(也稱為真實的DOM)和一個虛擬的DOM。 有什麼不同? 讓我們看一個例子。 如果要更改HTML標籤中的某些資訊,則演算法將按以下方式操作:實際DOM將更新所有標籤,直到找到所需的片段為止。 在某些情況下,這會對性能和其他參數產生負面影響。 虛擬DOM將僅更新部分所需的HTML。
社群
眾所周知,React是世界上最受歡迎的框架。因為它很有發展的希望、空間,因此越來越受歡迎。 心智模型看起來很紮實,組件使創建用戶的界面變得更加容易,API靈活且富有表現力,整個專案完全如其所願。 API函式庫的用戶友好性語句也有助於獲得良好的印象。
從那時起,React函式庫在基本概念和API方面基本上保持不變,但是形成了一套完整的知識和最佳實踐已經形成並發展。 Angular因其優勢而受到讚譽,並獲得了社區的大力支持。 不幸的是,儘管Vue.js有很多好處,但它卻沒有像競爭對手一樣受到開發人員的歡迎和熱情。
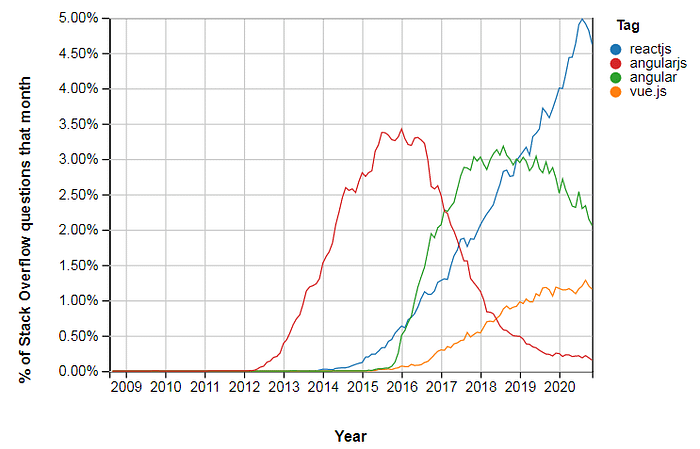
現在,從流行度和相關性方面比較這三個框架:
GitHub: 在GitHub上目前,Vue.js是最受歡迎的框架,儘管它是所列框架中最年輕的框架,這意味著越來越多的項目將使用它。
Google search: 在Google查詢中,以React的查詢數是最多,其次是Vue.js。最近最受歡迎的是Angular.js。當Angular.js的流行度正在下降,而Vue.js的流行度正在增加
Demand in the labor market: 勞動力市場需求確實存在的大多數空缺都與React.js有關,其次是Angular.js,然後才是Vue.js
Vue vs React vs Angular: 該選擇哪一個呢?
因此,為了選擇最合適的函式庫,您應該仔細分析每個函式庫並首先了解您的需求。無論是現有專案中存在很多依賴關係,還是新的應用程式(您想使用熟悉的函式庫),Vue都不會給您帶來麻煩。您可以繼續使用Bootstrap或Bulma這樣的CSS框架,將已編寫好的組件保留用於јQuery或Backbone,整合您喜歡的函式庫以執行HTTP請求,或使用Promise物件。
要開始使用Vue進行程式設計,您要做的就是將Vue.js函式庫連接到任何單頁網頁。無需複雜的組裝工具!從頭到尾開發原型需要一到兩週的時間,這使您可以儘早且經常地收集用戶反饋。 Vue 2導入了對伺服器端渲染(SSR)的支援。這使得您可以儘早減少數據負載,並根據需要請求新的視圖和資源。這樣子的做法結合有效的組件緩存,可以進一步減少流量消耗。
React函式庫能夠實現令人驚奇的事情。 因為整個用戶界面都是用JavaScript定義的,所以您可以使用JavaScript的豐富功能在模板中執行各種操作。 您僅受JavaScript功能上的限制,而不受模板框架功能的限制。 當您想到完全用JavaScript定義的視覺效果時,您可能會想到很多引號,跳脫字元和createElement方法的呼叫。 不用擔心,React函式庫可讓您(可選)使用與HTML共存的類似HTML的JSX語法來定義視覺元素。
React在以下原則上與其他兩個框架有所不同
- 它實際上是一個函式庫,而不是框架(最初是為與UI一起使用而創造出來的)
- 更具通用性,因為不受框架的限制-對專業人士(而不是初學者)更有利
- Angular的許多“開箱即用”的主要功能必須在此處單獨連接(這種方法各有利弊,對於初學者來說,這是一個缺點,因為不必要的動作)
- 更多的JavaScript而不是TypeScript導向(儘管每個新版本都支持更多TS )
- 開發原生的Android和iOS手機應用程式更加方便
- 在所有情況下都有大量的第三方函式庫(超過Angular)。
Angular 已經在許多最大和最複雜的Web應用程式中使用。
資料來源
Angular借鑒了伺服器端開發的一些最佳方面,並使用它們來擴展瀏覽器中的HTML標記。 這樣的作法,奠定了基礎,使創建具有增強功能的應用程式變得簡單而容易。 Angular應用程式是基於MVC設計模式((一種模型它專注於建立具有以下特徵的應用程式:
- 易於擴展:如果您了解基礎,即使是最複雜的應用程序Angular也很容易理解,這意味著您可以輕鬆擴展應用程式以支持有用的新功能。
- 易於維護:Angular應用程式易於除錯以及易於修復錯誤,這意味著從長遠來看它們易於維護。
- 測試工具:Angular具有良好的mod支持。 進行端到端測試。 因此,您可以在用戶遇到缺陷之前找到並修復缺陷
- 標準化:Angular基於瀏覽器的內部功能工作,不會對您的工作造成任何障礙。這使您可以創建包含最新功能(例如,各種HTML5 API),流行的工具和框架的符合標準的Web應用程式。
- 這是一個框架,這意味著它在初始階段就訂定了創建Web應用程式的規則,讓初學者在初始階段少思考,再加上
- 具有強大的功能,如果您需要其他功能,則可以連接第三方模組
Vue js VS React: 雙向數據綁定
在Vue中,您可以輕鬆地將組件的變數綁定到表格欄位。 當您更改變數時,表格欄位將更新,而當用戶更改表格欄位時,組件的變數將更改。 這比在React中編寫事件處理程式要容易得多。
另外,許多人喜歡顯示框架受歡迎程度的圖表,其中React勝過Angular 2-3倍。 但這從創造手機應用程式(React Native)中受益匪淺,因為與Angular Ionic相比,他更方便地實現了該應用程式。 至於Web應用程式(ReactJS)的可能性,這裡的一切都不那麼簡單。
例如,對於Web應用程式,我發現使用Angular比使用ReactJS更方便。
您可以自己研究並比較不同的方向或技術。 為此,在Google趨勢中輸入一些關鍵字,它將為您繪製精美的圖表。
Vue.js vs React vs Angular
不同於以往的,Vue.js是由一個人創建的,他認為2013年存在的一切都太複雜了。 Vue的第一版和第二版是由一個人創建的,因此,在某些方面,尤其是在安全性方面,它可能比競爭對手更差。Vue 3是由開發團隊創建的,這意味著現在已修復了許多錯誤和缺點,從而提高了框架本身的效率。
我該學 React 還是 Angular?
Angular和React最好是都學。 兩者都有其優點和缺點。 專家建議初學者首先學習Angular,因為您所需的一切都是“開箱即用”的,初學者做出錯誤的步驟(框架將控制)將變得更加困難。 Angular之後,您可以處理ReactJS和React Native方向。 另外,如果只需要手機應用程式,則可以直接跳至React Native。 實際上,您只需要學習框架的功能即可。 其餘的知識是通用的(OOP,TypeScript,RP)。 要學習框架本身其實1-2週就足夠您已經可以創建簡單的Web應用程序。
結語
顯然,這三個框架非常強大,同時又非常不同。 它們各有優缺點,沒有確定絕對贏家的通用公式。 根據您所創造的應用程式和您的特定需求,其中一項可能比另一項受益更多。 在做出決定之前,有必要進行全面的研究。 對於那些從事商業活動而不是個人專案的公司而言,這點尤其重要。
譯者結語
這一天是我某一天在社群討論中看到的,希望藉由翻譯它來給選擇上不清楚的初學者一點點幫助,雖然翻譯完才覺得它都是點到為止的講法,但具體的運用方式與差異已經大概上的講清楚了
但我個人還是比較習慣React喇(推坑